
Biasanya user setelah order server streaming bingung cara nempel streaming mereka ke website ?, untuk saat ini kita dengan mudah menggunakan script html5 untuk mendengarkan audio dari ICecast atau Shoutcash Server.
Di bawah ini saya akan berikan sedikit script yang bisa di embed atau di tempel di website, sehingga audio streaming dari Icecast atau Shoutcast server bisa di denger melalui website atau bisa di juga di denger melalui browser di Handphone.
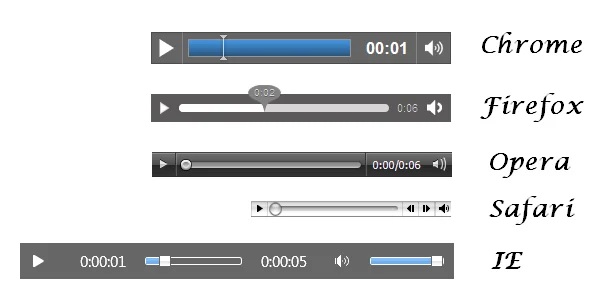
Contoh untuk tampilan playernya adalah sebagai berikut :

Enaknya menggunakan script dari HTML5 ini, scriptnya sangat simple dan bisa bekerja di beberapa browser
- Bisa jalan untuk SHOUTcast & Icecast Server
- Jalan di browser Firefox, Safari, Internet Explorer dan Google Chrome!
- ada beberapa themes yang bisa di implementasikan.
- Format audio nya bisa menggunakan MP3, AAC dan OGG .
- Tinggal copy & paste code, kemudian tinggal tambahkan di halaman website.
Tampilan HTML5 Player

Gambar di atas merupakan contoh player yang akan tampil di bebeberapa browse, warna dan ukurannya sesuai dengan browser yang di gunakan. Untuk informasi lebih lanjut bisa croscek di HTML5 Tutorial – Audio
Icecast Stream HTML5 Player
Ganti : http://ipaddrss:port/mountpoint
<audio controls><source src=”http://ipaddrss:port/mountpoint?type=.mp3″ type=”audio/mpeg”>Your browser does not support the audio element.</audio>
Shoutcast Stream HTML5 Player
Ganti : http://ipaddrss:port/mountpoint
<audio controls><source src=”http://ipaddrss:port/mountpoint?mp=/;” type=”audio/mpeg”>Your browser does not support the audio element.</audio>
AAC Stream HTML5 Player
Ganti : http://ipaddrss:port/mountpoint
<audio controls><source src=”http://ipaddrss:port/mountpoint/;stream.mp3″ type=”audio/mp3″>Your browser does not support the audio element.</audio>
OGG Stream HTML5 Player
Ganti : http://ipaddrss:port/mountpoint
<audio controls><source src=”http://ipaddrss:port/mountpoint?type=.ogg” type=”audio/ogg”>Your browser does not support the audio element.</audio>




